Настраивайте и добавляйте различные инструменты в шапку вашего сайта.
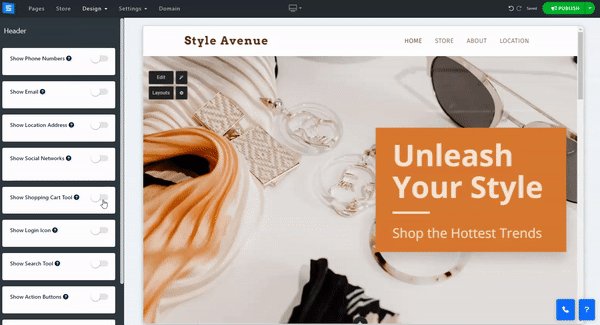
В редакторе веб-сайтов нажмите «Дизайн» и выберите «Заголовок» из раскрывающегося списка.
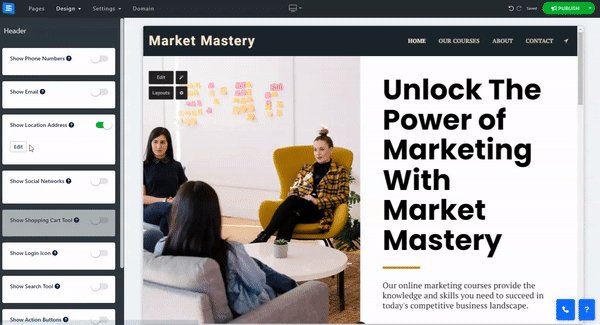
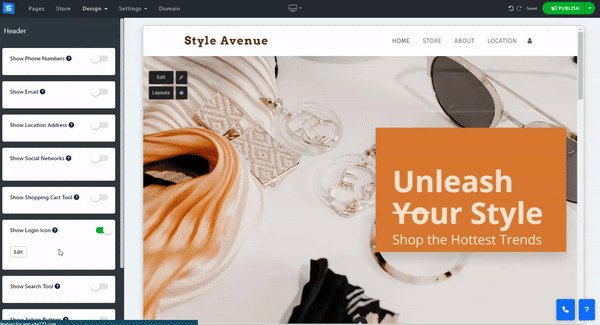
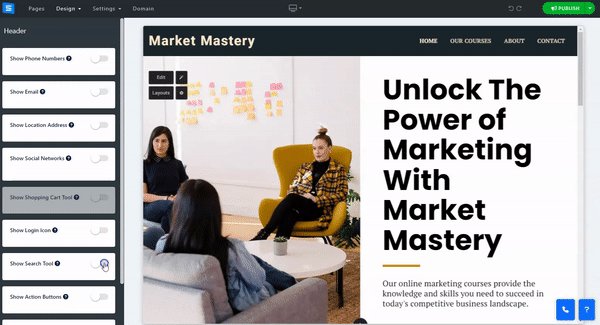
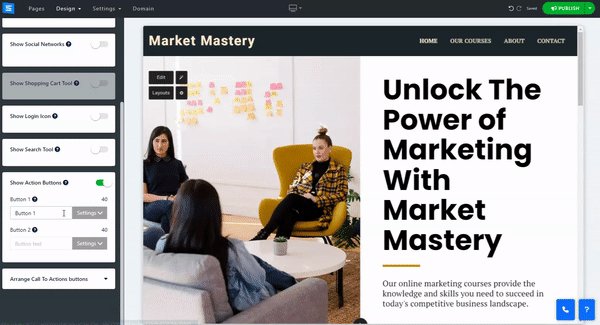
Перед вами список доступных инструментов:
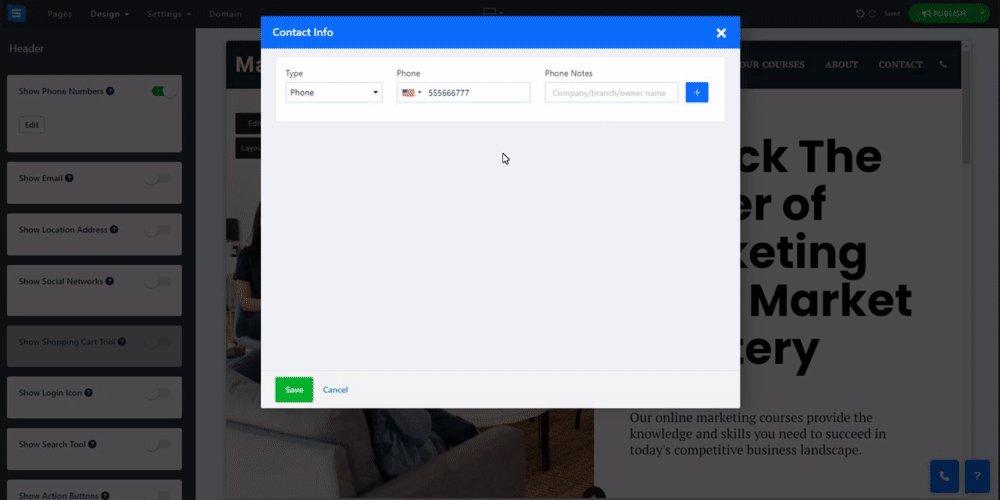
Включите, чтобы добавить значок телефона в заголовок. Нажмите «Изменить» , чтобы добавить контактную информацию: телефон, Skype, WhatsApp, Telegram и факс.

Включите, чтобы добавить значок электронной почты в заголовок. Нажмите «Изменить» , чтобы добавить контактный адрес электронной почты, установите действия после отправки (например, сообщение с благодарностью или ссылку), добавьте код сценария при отправке, автоответчик по электронной почте и пользовательскую форму.

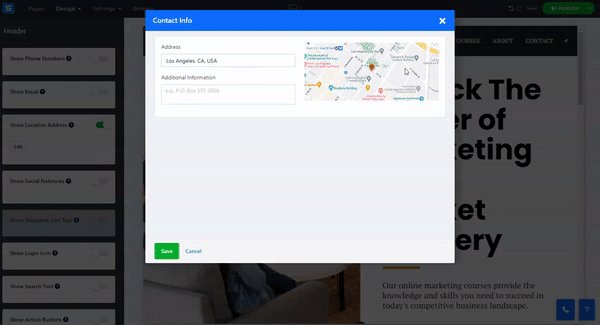
Включите, чтобы добавить значок GPS в заголовок. Нажмите «Изменить» , чтобы добавить адрес.
Значок покажет местоположение, а также различные навигационные приложения для перехода к адресу.

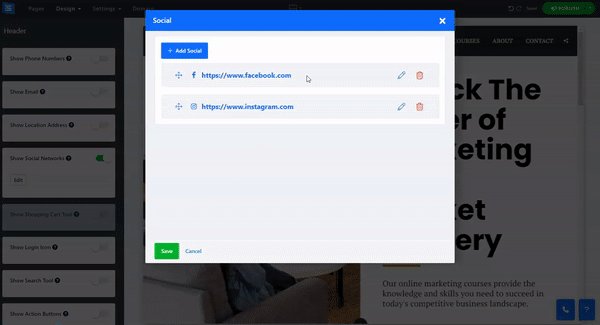
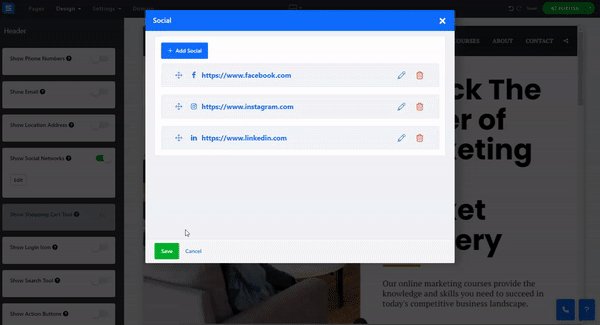
Включите, чтобы добавить значок общего доступа в заголовок. Нажмите «Изменить» , чтобы добавить ссылки на учетные записи социальных сетей.

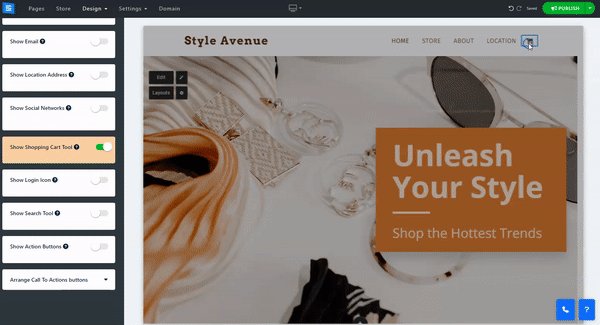
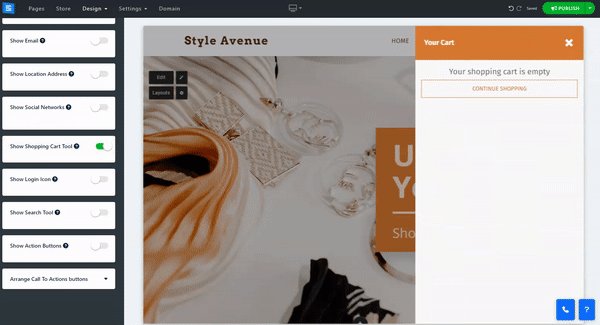
Включите, чтобы добавить значок корзины в заголовок.
Значок будет отображаться только в том случае, если на вашем веб-сайте есть страница электронной коммерции.

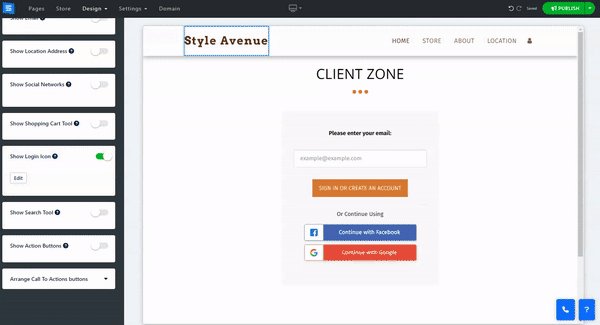
Включите, чтобы добавить значок входа в заголовок, который позволит вашим посетителям входить в свою клиентскую зону , отслеживать свои заказы, редактировать данные своего форума и т. д.
Значок будет отображаться только в том случае, если на вашем веб-сайте есть страница электронной коммерции или форума.

Включите, чтобы добавить значок поиска в заголовок, который позволит вашим посетителям искать контент на вашем веб-сайте.
👉 Примечание. Если у вас есть страница электронной коммерции, результаты поиска будут взяты только с этой страницы.

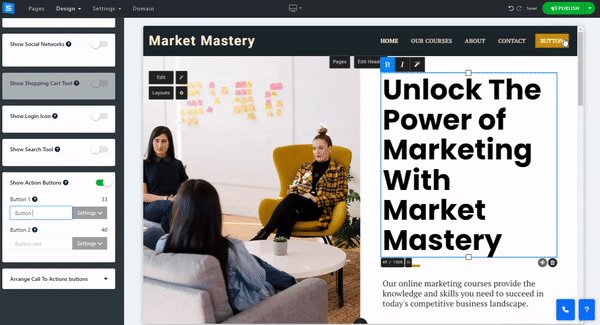
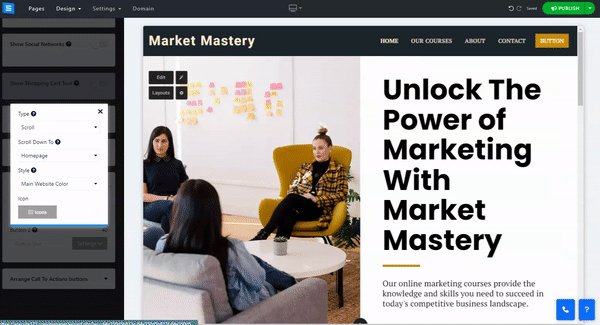
Включите, чтобы добавлять кнопки в заголовок. Введите текст кнопки в поля ввода и нажмите «Настройки» , чтобы установить тип, стиль и значок кнопки.

Используйте эту опцию, чтобы упорядочить порядок кнопок призыва к действию в заголовке.