
Цвета повышают привлекательность веб-сайта, вызывают эмоции и создают сильную индивидуальность бренда. Цвета могут направлять внимание пользователей, помогать им находить разделы вашего веб-сайта и многое другое. Продуманный выбор цвета не только сделает ваш сайт красивым, но и запоминающимся.
В этом руководстве вы узнаете, как редактировать цвета вашего веб-сайта, выбирать цветовую схему или использовать пользовательские параметры для настройки внешнего вида вашего веб-сайта, текста и заголовков.
В редакторе веб-сайтов нажмите «Дизайн» и выберите «Цвета» в раскрывающемся списке.
Прокрутите различные варианты и выберите предпочитаемую цветовую палитру.
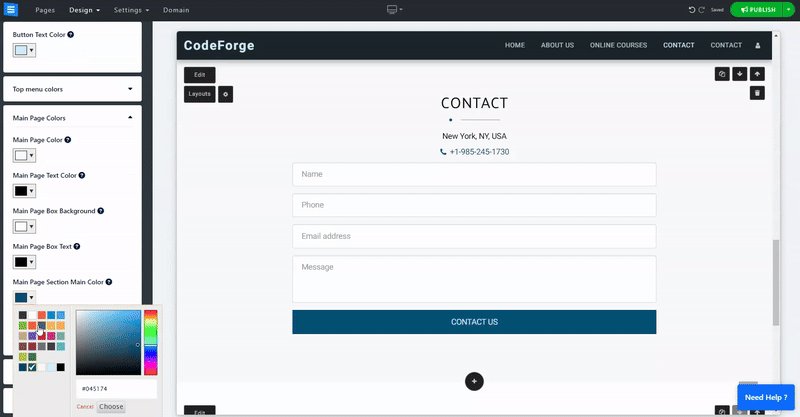
Для более конкретных настроек нажмите кнопку «Пользовательские цвета» внизу.
Используйте пользовательские параметры для дальнейшей настройки цветов веб-сайта, отредактировав следующее:
Выберите основной цвет для своего сайта, а также для кнопок, ссылок и других важных разделов сайта. Вы также можете изменить цвет текста кнопок, использующих основную настройку цвета.
Применить цвет ко всем основным цветам . При нажатии этой кнопки выбранный вами основной цвет будет применен ко всем элементам вашего веб-сайта, которые его используют, например к верхнему и нижнему колонтитулу.
Кнопка «Применить ко всем». При нажатии на эту кнопку выбранный цвет будет применен к тексту всех кнопок вашего веб-сайта.
Выберите цвета меню, текста меню, текста меню при наведении курсора, границы меню и линии разделения страниц.
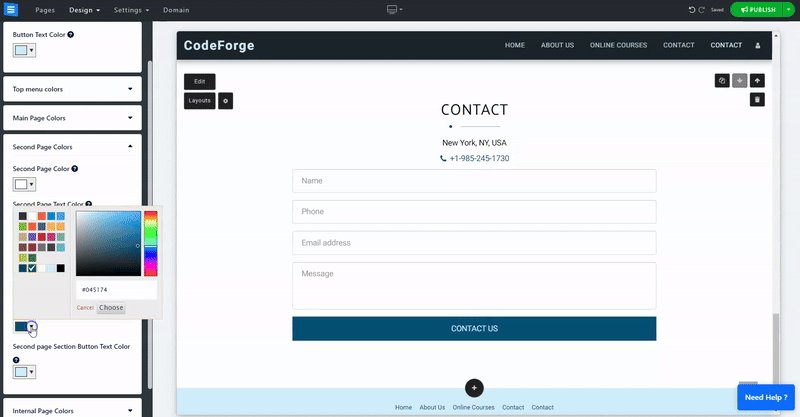
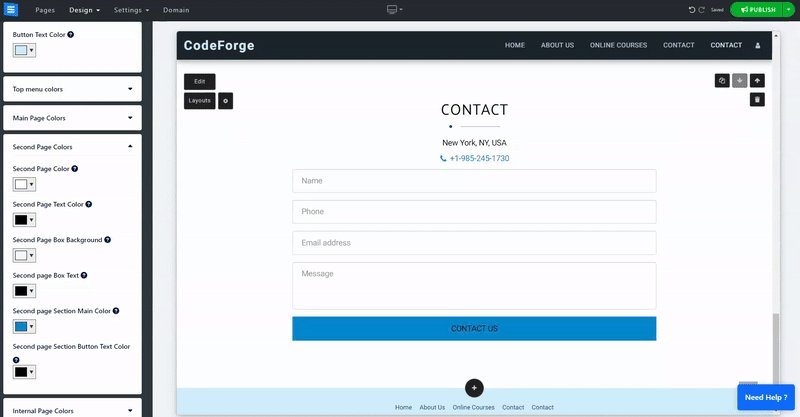
Выберите фон, текст, фон элемента и цвет текста элемента для всех основных и дополнительных страниц, а также для всех страниц, если они не отображаются на главной странице (внутренние страницы).
Настройте основной цвет различных разделов на главной странице, второй странице и внутренних страницах, а также измените цвет текста кнопок в этих разделах.

Выберите фон нижнего колонтитула и цвет текста.